Bridgy connects your web site to social media.
Likes, reposts, mentions, cross-posting, and more...
Bridgy adds social media reactions to posts on your web site. It can also cross-post from your site to social networks. And more!
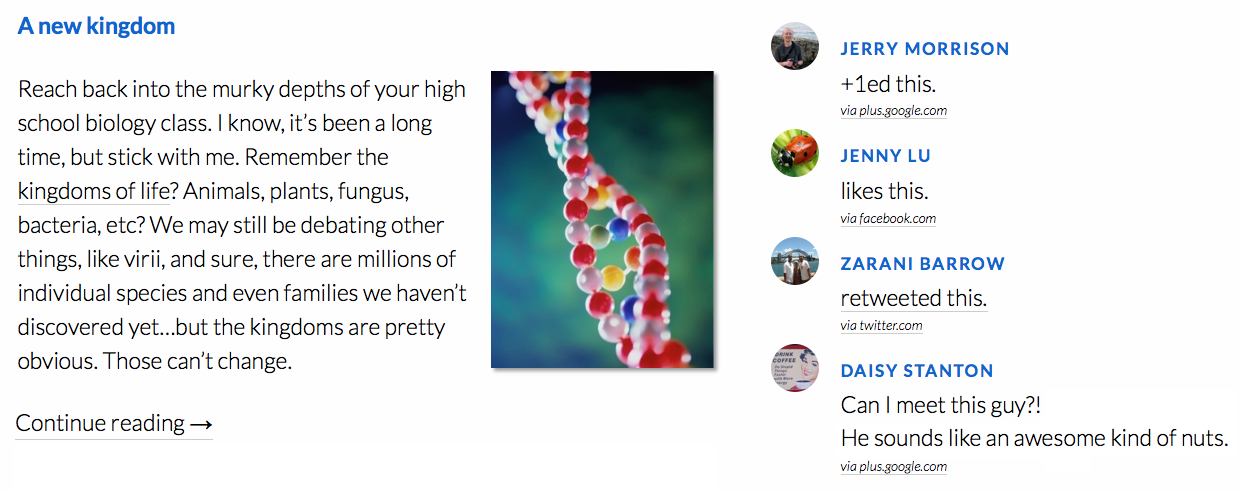
A picture is worth a thousand words, so here's Bridgy at work on my own site:
Bridgy is part of the IndieWeb ecosystem. In IndieWeb terminology, Bridgy offers backfeed, POSSE, and webmention support as a service.
Read on for more details, or head to the front page to sign up and get started!
- How does it work?
- How much does it cost?
- What are the terms of service?
- What do you do with my data?
- How long do you store data?
- Who are you? Why did you make this?
- How long has this been around?
- How big is this?
- What's the difference between this and Bridgy Fed?
- What happened to Twitter?
- What happened to Facebook?
- What happened to Google+?
- What happened to Meetup?
- What happened to Blogger?
- What happened to Medium?
- Why does my web site URL need to be in my social network profile?
- How do I add or remove a web site URL from my Bridgy profile?
- Bridgy stopped working for me!
- It looks like anyone can poll or disable my account or publish as me. Isn't that a security hole?
- How do I connect my Bridgy accounts on different social networks?
- Can users sign up for Bridgy without leaving my site or application?
- Why does Bridgy ask for all these permissions?
- Does Bridgy have an API?
- Does Bridgy comply with the GDPR?
- Does Bridgy comply with the CCPA?
- Does Bridgy comply with the EU's data regulations, eg the DMA and DSA?
- What are Bridgy's product and engineering values?
- I found a bug! I have a feature request!
- I found a security vulnerability!
- Brid.gy? Really?
- Which things does it send, specifically?
- How can I get my web site to accept webmentions?
- Bridgy isn't seeing one of my comments or likes or reposts!
- Bridgy can't find my original posts! It just says No webmention targets found.
- Do my posts really need to link to my web site?
- Bridgy used to find my syndication links, but then it stopped.
- Why are the Bridgy comments on my site out of order?
- What are all these brid.gy links in the comments that Bridgy sends to my site?
- What's the format for Bridgy's webmention source URLs?
- Wait, Facebook needs a browser extension now?
- Where are the profile pictures for Facebook comments and likes?
- Why did I get multiple duplicate copies of the same response?
- Can I opt out?
- What do you mean, publishing?
- How does it decide which parts of my web page to include?
- What can I publish, exactly?
- Can I do this automatically, whenever I post something new on my web site?
- How do I automate Bridgy Publish with webmentions?
- How do I use Micropub?
- How do I reply to a post from my web site?
- How do I like, favorite, or repost from my web site?
- How do I post a picture?
- How do I post a video?
- How do I tag someone in a post?
- How do I @-mention someone?
- How do I include location in a post?
- How do I delete a post?
- How do I create a GitHub issue or comment?
- How do I post an emoji reaction on a GitHub issue or PR?
- How do I respond to a GitHub comment?
- How do I add a label to a GitHub issue?
- How do I add a tag to a Flickr photo?
- How do I star a GitHub repo?
- Can I disable the link back to my post?
- Can I disable the plain text whitespace and formatting?
- Can I publish just one part of a page?
- I want more control over the text that gets posted.
- Why is there a weird
&...;in my post? - What if my original post does more than one thing?
- Can I include a short link instead of the full link?
- How does Bridgy respond to webmentions?
- How about error responses?
- Why not Instagram?
- What is this?
- What outgoing webmentions does it send from my blog?
- What does it do with incoming webmentions send to my blog?
- Why do I have to add a line of HTML to my blog?
- I'm on Tumblr. Why do I have to install Disqus?
- I received a webmention, but it's not showing up on my blog.
- All the comments for incoming webmentions come from me. That's ugly.
General
Backfeed
Publishing
Webmentions for blogs
- How does it work?
-
Bridgy periodically checks social networks for responses to your posts and links to your web site and sends them back to your site as webmentions. Bridgy also translates the responses to microformats so that your web site can fetch and parse them.
Bridgy can also publish posts, comments, likes, and reposts from your web site to social networks. When you ask Bridgy to publish a post, it analyzes its microformats data and publishes it using the social network APIs.
Bridgy is open source. It's written in Python and runs on Google App Engine. It uses oauth-dropins to let users connect to the silos and granary to fetch data from the silos and convert it to a standard format.
- How much does it cost?
-
Nothing! Bridgy is small, so thanks to App Engine, it doesn't cost much to run. We don't need donations, promise. If you really want to contribute, file an issue or send a pull request, or donate to the IndieWeb!
On our side, it costs us less than $50/month to run right now. More details in the stats.
- What are the terms of service?
-
Bridgy's terms of service are very simple. You agree not to deliberately attack, breach, or otherwise harm the service. If you manage to access private data such as API tokens, you agree to report the vulnerability and not use or disclose that data.
Otherwise, you may use the service for any purpose you see fit. However, we may terminate or block your access for any reason, or no reason at all. (We've never done this, and we expect we never will. Just playing it safe.)
Are you an admin on a service that Bridgy interacts with? If you have any concerns, please file an issue!
- What do you do with my data?
-
Nothing! Bridgy isn't a business, and never will be, so we don't have the same motivations to abuse your data that other services might. More concretely, we won't ever send you email, we store as little of your PII (personally identifiable information) as possible, and we never have access to any of your passwords.
- How long do you store data?
-
We store all data permanently, but not all in Bridgy itself. Notably, we archive responses (eg other people's likes and comments on your posts) to long term storage after 1-2 years. Archived responses are still visible in BigQuery, but not inside Bridgy.
Bridgy is a service, not a data storage provider. Its main job is to translate and move data between sites. It's useful to store this data for an extended period of time, so you can see what it's done recently and retry failed responses, but it's not intended to store data permanently. Garbage collecting old responses is one way to enforce and communicate that.
- Who are you? Why did you make this?
-
We're Ryan Barrett, Kyle Mahan, and many other contributors. We like using our own websites and owning our data.
- How long has this been around?
-
Ryan conceived of the idea behind Bridgy in early 2011, started working on it that summer, and launched the first version on Jan. 8 2012. It only supported WordPress, and wasn't very polished, so it never got much adoption.
He launched the current version on Dec. 9, 2013. It's been more successful, thanks in large part to webmentions and the inspiration of the IndieWeb community.
- How big is this?
- What's the difference between this and Bridgy Fed?
-
Bridgy and Bridgy Fed are separate services. They both connect web sites and social networks and translate posts and interactions back and forth, but they each do it very differently.
Bridgy - this service - connects IndieWeb web sites to existing accounts on social networks, both centralized and decentralized, and provides backfeed and POSSE (aka cross-posting) as a service.
Bridgy Fed, on the other hand, bridges accounts on decentralized social networks like the fediverse, Bluesky/AT Protocol, and the IndieWeb directly across those networks.As an example, here's a visualization of how they each connect web sites to the fediverse:
Apologies for the confusingly similar names!
- What happened to Twitter?
-
Twitter is burning, a billionaire owes money, an API got lobotomized, and Bridgy's Twitter support was one of the casualties. Our access was unceremoniously suspended on April 4, 2023, along with many others. So long, and thanks for all the fish!
- What happened to Facebook?
-
Facebook is now supported again, minimally, via the browser extension!
Bridgy included support Facebook from the very beginning, when it launched in January 2012. After the Cambridge Analytica scandal broke, Facebook started limiting its API in a number of ways. Notably, it disabled RSVPing on April 24, 2018, posting on August 1, 2018, and reading other people's comments and likes on May 24, 2018, which killed Bridgy for Facebook entirely (see these issues) until we developed the browser extension.
We tried hard to keep Facebook support alive even without the API. We first tried using email notifications for backfeed. Users forwarded emails from Facebook to Bridgy, which extracted comment text, likes, and shares, and sent webmentions as normal. This was surprisingly difficult to set up, though: many users struggled to get Facebook to actually send notification emails, even after they were turned on in settings.
After that, we tried scraping m.facebook.com, like facebook-atom does. The scraping itself worked fine, but we never managed to consistently evade Facebook's bot detection. They always ended up rate limiting or blocking us, even after we started rotating IP addresses, spoofing User Agent headers, and even running some JavaScript for browser fingerprinting. They have way more resources for that arms race than we do, so we gave up on server side fetching altogether...
- What happened to Google+?
-
Bridgy included support Google+ from the very beginning, when it launched in January 2012. Sadly, Google+ turned off its API in February 2019 and shut down entirely in April, at least for end users. Gory details in this issue. RIP, we'll miss you!
- What happened to Meetup?
-
Bridgy Publish supported creating Meetup RSVPs from February 2020 to March 2020. This used their REST API, which they decommissioned in 2022 in favor of a new GraphQL API that sadly doesn't support creating RSVPs. Ah well!
- What happened to Blogger?
-
Bridgy supported adding webmentions to Blogger from May 2014 to September 2025. This used their v2.0 API, which supported creating comments. Google eventually disabled the v2.0 API in favor of v3.0, which doesn't support creating comments, so that meant Bridgy's Blogger support was dead in the water. 🫡
- What happened to Medium?
-
Bridgy supported sending webmentions for Medium blogs from August 2016 to September 2025. Medium never really committed to a real API, so we were never able to add incoming webmention support, and we had to use Superfeedr for outgoing webmentions. Medium gradually rate limited Superfeedr down into nothingness, so by the time we turned it off, even outgoing webmentions weren't really working any more. Sigh. 🫡
- Why does my web site URL need to be in my social network profile?
-
First, if you want to publish, Bridgy uses this link to connect your web site to your social network account. Second, if you want to get responses without linking your posts to your web site, Bridgy uses this link to fetch syndication URLs from your site so it can map back from your posts.
Note that if the web site URL used in your social network profile contains a path, Bridgy will look for a
rel="me"link from the root of your domain, to that path. If the link is found, Bridgy will publish posts from any path on your domain to your social network profiles. If the link isn't found, Bridgy will only publish posts from your domain that contain the original path. This is to support sites that allow multiple users per domain. - How do I add or remove a web site URL from my Bridgy profile?
-
Just add it to or remove it from your social network profile, then log into Bridgy with that social network again. Et voilà!
If you want a given web site in your social profile but not in Bridgy, remove it from your social profile temporarily, log into Bridgy, then add it back afterward. It won't show up in Bridgy unless you log in again.
- Bridgy stopped working for me!
-
Does your Bridgy user page have a icon on it? If so, Bridgy has lost access to your account. This can happen when you change your password, when Bridgy's access expires or is revoked, or for other reasons.
To fix this, just click on the icon on your user page.
- It looks like anyone can poll or disable my account or publish as me. Isn't that a security hole?
-
Looks can be deceiving. Polling is harmless - Bridgy does it automatically anyway - and when you publish a post or try to disable an account, we check that you own it first. If you publish via webmention, we require a Bridgy Publish backlink in your post.
- How do I connect my Bridgy accounts on different social networks?
- Can users sign up for Bridgy without leaving my site or application?
feature, a comma-separated list of features, usuallylisten(ie backfeed),publish, orlisten,publishcallback, a URL pointing back to your site-
user_url(optional), the user's URL. Allows callers to set this value without requiring it to be present in the user's silo profile
You don't! Bridgy could detect accounts that share the same web site(s), but it doesn't yet. If you think it should, feel free to suggest what it would do!
Not exactly, but you can get close. Direct your users to POST to a Bridgy registration URL of the form https://brid.gy/SITE/start (where SITE is
flickr, github, mastodon, or reddit) with the parameters:
They will be ushered through the registration process and sent back to your site when it finishes.
For example:
POST https://brid.gy/github/start feature=listen,publish&callback=http%3A%2F%2Fexample.com%2Fbridgy-callback
The callback will be passed back query parameters:
resultequal tosuccess,failure, ordeclineduser(if successful) equal to their Bridgy user page URL
Bridgy needs various permissions to access each social network accounts you connect. It prompts you when you first connect an acount, and also when you enable backfeed or publishing afterward. It asks for as little access as possible, to only public data, but still often has to ask for more access than it needs, since many social networks have overly coarse permissions. Details:
- Flickr has read, write, and delete permissions. We ask for read for backfeed, write for publish. Screenshots: backfeed, publish.
- GitHub has a few different permission models. We use an OAuth app to request read/write permission to public repository data, and notifications to see new comments and reactions. The alternative would have been a GitHub app, which lets you grant read vs write permission to individual repos, but includes private repos, and doesn't include notifications. More on the tradeoff here. Screenshot.
- Mastodon has a number of fine grained permissions, but backfeed needs most of the read categories, and publish needs most of the write ones, so Bridgy just asks for blanket read and write permission for each. Backfeed also uses your block list to suppress responses from accounts you've blocked, which Mastodon unfortunately bundles with write access and reports as modify account relationships. We don't actually modify any account relationships, promise!
- Tumblr doesn't have permissions at all, just full access or nothing. Screenshot.
- WordPress.com: doesn't have permissions at all, just full access or nothing. We ask for read and write access to a single blog that you specify, so we can see and handle new blog posts and to create comments. Screenshot.
- Reddit allows you to permit access to different scopes, we're asking for permission to confirm your identity and read posts that you can read.
- Bluesky doesn't currently have a proper auth setup - instead, we use an app-specific password that you generate in order to act on your behalf.
Yes! In the spirit of HTML is my API, Bridgy's HTML is its API. User pages (e.g. /github/snarfed) include standard and custom microformats2 properties that you can use to get information about users and their responses, publishes, and blog posts.
Here are the properties Bridgy uses:
- h-card
- p-name
- u-url
- u-photo
- p-bridgy-account-status
- p-bridgy-listen-status
- p-bridgy-publish-status
- dt-bridgy-next-poll
- dt-bridgy-last-syndication-link
- dt-bridgy-last-webmention-sent
- dt-bridgy-last-refetched
- h-bridgy-response h-bridgy-{post,comment,like,repost,rsvp}
- u-name
- dt-updated
- u-bridgy-syndication-source
- u-bridgy-original-source
- u-bridgy-target
- p-bridgy-status
- u-bridgy-log
- h-bridgy-publish h-bridgy-{preview,post,photo,comment,like,repost,rsvp}
- u-name
- dt-updated
- u-url
- u-syndication
- p-bridgy-status
- u-bridgy-log
- h-bridgy-blogpost
- u-name
- dt-updated
- u-url
- u-bridgy-target
- p-bridgy-status
- u-bridgy-log
The EU General Data Protection Regulation aka GDPR (more details) is a sweeping new set of data privacy laws that took effect May 2018. A number of us have looked at Bridgy, including a GDPR lawyer, and we think it's largely exempt:
- Bridgy only handles fully public data. Article 9.2.e exempts processing that relates to personal data which are manifestly made public by the data subject.
- Bridgy is a small non-commercial project with no revenue. Recital 18 says This Regulation does not apply to the processing of personal data...with no connection to a professional or commercial activity.
- The vast majority of Bridgy's user data is from or for personal web sites. Article 2 says personal data...by a natural person in the course of a purely personal or household activity is exempt.
The GDPR does require us to provide a full export of a user's data (15.1, 15.3, 20), delete that data (17), or terminate their account (17) upon request. Bridgy currently lets you terminate (disable) your account, and I'll happily export or delete any user's data upon request. So far, I've never been asked.
Note that this analysis only applies to Bridgy itself. For web sites that receive and display webmentions from Bridgy, see the backfeed wiki page, IWC Berlin session notes, The Indieweb privacy challenge, Daniel Goldsmith's response, and other related articles on both the legalities and the ethics.
The California Consumer Privacy Act (CCPA) is a sweeping new set of data privacy laws that apply to businesses serving California consumers. It took effect January 1, 2020. None of the CCPA's eligibility criteria apply to Bridgy, so it's currently exempt:
- Has gross annual revenues in excess of $25 million;
(Bridgy has no revenue.) - Buys, receives, or sells the personal information of 50,000 or more consumers, households, or devices;
(Bridgy doesn't buy, sell, or monetize personal information. It does receive personal information, but not yet over 50k users' worth. Maybe someday!) - Derives 50 percent or more of annual revenues from selling consumers’ personal information.
(Again, Bridgy doesn't sell or monetize personal information.)
Probably! I haven't hired a lawyer, so I can't say for sure, but a number of us in the community have looked, and we believe it's exempt from most of the EU data regulations and complies with the rest. Specifically:
- DMA: we believe doesn't apply
- DSA:
- Chapter 2: we'll comply with all lawful court orders (seems unlikely)
- Chapter 3:
- Section 1: Our terms of service are here. Our designated contact person is Ryan Barrett.
- Section 2: You may notify us of potential illegal content by filing an issue on GitHub. If we ever remove any specific content, we'll notify the responsible user. (So far, neither of these have ever happened.)
- Sections 3 and 4: only apply to large platforms, not small entities like Bridgy (see articles 13, 17 through 24)
- AI Regulation: we believe doesn't apply
- DGA: we're not sure
- Data Act: we're not sure
What's important to Bridgy and its development? How do we make technical and design decisions and prioritize work? One way to do this is to explicitly enumerate its product and engineering values, along with their priorities. Bryan Cantrill describes this well.
As far as I can tell, Bridgy's top product and engineering values are:
- Quality: expected functionality works consistently, with minimal bugs, surprises, or outages.
- Functionality: common features and use cases are supported as broadly and comprehensively as possible.
Bridgy's second tier of product and engineering values are:
- Safety and security: Bridgy minimizes harm to its users. The primary way this currently manifests is that it only handles fully public data. It also uses modern secure coding and ops practices to minimize vulnerabilities that could expose private keys or other sensitive information.
- Accessibility: users should mostly fall into a "pit of success" with minimal work on their end. Setting up accounts, backfeeding responses, and publishing posts should be as easy as possible. When something doesn't work, it should be straightforward to troubleshoot and fix.
- Transparency: it should be easy for users to understand what Bridgy is doing. This includes per-user dashboard pages in the web UI, verbose public logs, and comprehensive documentation.
- Scalability: we want to handle as much usage as we receive, as automatically as possible. This doesn't mean that Bridgy is designed to handle millions of users today, just that it could be, and that we'd prioritize it.
Other possible values include maintainability, operability, feature velocity, innovation, debuggability, performance, efficiency, standards compliance, user growth, and more. Those can all be good, and we may aim at some of them too, but less than the explicitly chosen values above.
Great! Please file bugs, suggestions, and feedback in GitHub. Thank you!
Oof. Thank you for reporting it! Please send details to security@brid.gy. We may provide monetary awards for reports of significant vulnerabilities, eg reading or modifying stored access tokens, if you follow these rules:
- Vulnerabilities must be in the application itself, not unrelated services like email (eg SPF/DKIM/DMARC).
- Out of scope: rate limiting, XSS/CSRF attacks (Bridgy has no authenticated sessions),
/admin/*pages. - User data is intentionally public. That's not a vulnerability.
- No automated fuzzing, DoSes, or other high volume traffic. We block this traffic, and it will disqualify you from any possible award.
Otherwise, the code is open source, feel free to try to break in, let us know if you succeed!
Yeah, we know. We're not proud of the cutesy domain name either. Just go with it.
Backfeed
Bridgy detects and sends webmentions for:
- Flickr comments and favorites on your photos.
- GitHub comments and emoji reactions on your issues and pull requests from other people. (Not your own, since we rely on notifications, which those don't generate.)
- Mastodon replies, favorites, reposts, and mentions. (We can't backfeed links to your site because Mastodon has no global search, and even local instance search is limited to hashtags, your own posts, and opted in accounts only.)
- Reddit posts that link to your site and the top-level comments on those posts.
- Bluesky replies, likes, and reposts.
Webmentions are pretty new, but many web servers already support them. If you're on Tumblr or WordPress.com, you can sign your blog up with Bridgy to accept webmentions. If you're on self-hosted WordPress, install the Indieweb plugin. Otherwise, check out the Indiewebcamp wiki for a list of options.
This can happen for a number of different reasons.
Bridgy doesn't work immediately. It checks your accounts for new activity periodically, every 30 minutes or so depending on the site. This drops down to once a day if you've been signed up for over a week and we haven't successfully sent you a webmention yet, or the last one we sent was over a month ago.
- Does the social network post have a link to your web site's post? If not, does your web site's post have a syndication link to the social network post? Bridgy needs at least one or the other so it can connect the two posts.
- If it's a response, did you write the original post yourself? Bridgy doesn't crawl responses to other people's posts, even if they have links to your web site. It only sends back responses to your posts.
- Is the post, and it's author's account, fully public? And the response too? Bridgy only shows and sends webmentions for fully public posts, accounts, and responses. Bridgy won't see eg followers-only posts or work with private accounts.
- Is it on an older post? Bridgy only looks at your 30 most recent posts. It doesn't go back arbitrarily far because that doesn't scale. You can get around this for an individual response by entering it into Resend for post on your user page.
- Are you using a syndication link? If so, Bridgy may have fetched your post before you added the link. When that happens, Bridgy waits up to two hours before it refetches your post and reloads syndication links. Try clicking the Crawl now button on your user page.
- Have you blocked the author inside the silo? If so, Bridgy won't send you any of their responses.
- Currently, GitHub responses require a syndication link on the original post on your web site (background). They're also currently best effort only. Their API is almost entirely broken down by user and repository, so there's no good way to ask for all recent responses to your posts. We get close by using their Notifications API, which is good, but not always comprehensive. Apologies!
Nope! If your social network profile has a link to your web site, Bridgy will fetch it and run posse-post-discovery to find matching posts on your site. You'll need to include u-url and u-syndication links in those posts, and your home page (or wherever the link in your profile points) will need either:
- a top-level h-feed with h-entrys
- top-level h-entrys OR
- a
<link rel="feed">or<link rel="alternate" type="text/mf2+html">withhrefpointing to another page with top-level h-feed or h-entrys
You can enter your home page into an online microformats2 parser like pin13.net to check that it satisfies these requirements.
If your site includes syndication links in your feeds (e.g. your homepage) as well as on individual posts, Bridgy skips fetching the posts themselves. If you stop including syndication links in your feeds, click the Crawl now button on your user page to tell Bridgy to start fetching your permalinks again.
Does your Bridgy user page have a link to your web site? Specifically, the exact domain where your original posts are? If not, add that URL to your social network profile, then log into Bridgy with that social network again. Bridgy needs this to find your original posts if you don't link to them, and it also uses it to distinguish between you officially syndicating your posts and other people just mentioning them.
Flickr and GitHub only allow one web site link in your profile, so Bridgy also looks for links in your profile's description field. Reddit doesn't have a spot for any website links so Bridgy just searches your profile description.
Bridgy doesn't guarantee that webmentions for comments, likes, etc. will always be sent in the same order that they happened inside the silo. If your site renders webmentions in the order that it receives them, this may mean that some will occasionally appear out of order.
To help prevent this, Bridgy includes the
dt-published microformats2 timestamp property
in responses whenever the silo's API or web site exposes it. Notably, it's
included in all comments/replies. If those
appear out of order on your site, file a feature request with your site's CMS or
webmention plugin to sort by dt-published!
Here's an example.
Short answer: your server's webmention code is probably rendering the webmention source URL. It should instead use the source page's microformats2 u-url property. This is a common oversight, since they're usually the same, but Bridgy is a special snowflake. :P You might want to file a bug against your server, or even fix it yourself. Here's an example discussion.
Longer answer: Webmentions don't include the actual content of the response, just a link to it. The recipient fetches that link and extracts the content and other data using microformats2. The social networks don't (yet) support microformats2, so Bridgy translates their data to microformats2 HTML and serves those translations as webmention targets so that recipients can fetch and parse them.
Bridgy converts silo posts and responses to HTML with microformats2 and serves them as webmention sources. Feel free to use these for your own purposes too! Here's how to construct their URLs:
/post/SITE/USER_ID/POST_ID /comment/SITE/USER_ID/POST_ID/COMMENT_ID /like/SITE/USER_ID/POST_ID/LIKED_BY_USER_ID /repost/SITE/USER_ID/POST_ID/REPOST_POST_ID
Examples:
- /post/reddit/bonkerfield/iyrjpwq
- /comment/github/tantek/mozilla:standards-positions:155/mozilla:standards-positions:487311060
- /like/flickr/36003160@N08/27058891471/25414664@N07
- /repost/mastodon/@brettk@indieweb.social/110166176641387083/109425285510121102
Details:
SITEisfacebook,flickr,github,instagram,mastodon, orbluesky./post/...URLs aren't currently used by Bridgy itself, but they're fun to play with if you want to convert silo posts to microformats2.- You can add
?format=jsonto the end of any URL to get the JSON-formatted version. - For Instagram, Reddit, and GitHub,
USER_IDis your username, but for Flickr and Mastodon, it's your numeric user id. For Bluesky, it's your DID.LIKED_BY_USER_IDandRSVP_USER_IDare always numeric. You can get numeric user ids from the API consoles or from granary. - For Instagram,
POST_IDis a numeric id, not the alphanumeric id in the photo's web URL. You can get a numeric id from granary. - For Bluesky,
POST_IDis the fullat://URI, double-encoded. - If your webmention target complains about
brid.gy's SSL, trybrid-gy.appspot.cominstead.
Bridgy now uses a browser extension to backfeed Facebook responses (ie backfeed). It's brittle and depends on scraping, so it's provided on a mostly unsupported basis, we don't plan to develop or fix bugs in it much. Still, if that doesn't scare you away, feel free to grab the browser extension for for  Chrome or
Chrome or  Firefox, try it out, and see how it works!
Firefox, try it out, and see how it works!
(We used to use a similar browser extension for Instagram, but they've gradually started suspending people's accounts for using it, so we've taken it down.)
When you first install the extension, it opens a Bridgy tab for you to IndieAuth into your web site. (Your site needs to support IndieAuth, like before.) After that, it runs in the background, forwarding responses to Bridgy to send back to your site like normal. You can see status info and poke it on the extension's settings page.
Facebook and Instagram have been thorns in Bridgy's side for many years now, as they both gradually locked down parts of their APIs that Bridgy needed. Facebook also had strong anti-scraping countermeasures, so we were forced to shut it down entirely, but we managed to scrape Instagram enough to keep it limping along. They recently stepped up their countermeasures too, though, and we couldn't keep up.
Fortunately, you can log into their sites legitimately, in your own browser, so the browser extension lets you send your own data from those silos to Bridgy.
We scrape Facebook via mbasic.facebook.com (details above), which is imperfect in a number of ways. Notably, it doesn't show profile pictures on comments or likes, so we can't easily include those in the webmentions we send to your site.
If someone responds to one of your posts from more than one place, eg Mastodon and GitHub, or Instagram and their own web site, you'll get a separate webmention for each one. Bridgy doesn't currently try to de-duplicate these responses, but you're welcome to do it on your web site! The deduplication page on the IndieWeb wiki has comprehensive background and techniques.
Definitely! Just put the text #nobridge or #nobot in your social network profile bio and Bridgy won't backfeed any of your comments, likes, reposts, or other interactions.
Publishing
People often post something on their web site, then post a link to it on Mastodon or elsewhere so that other people will see it. The IndieWeb community calls this POSSE. There are lots of different reasons to do this, but one of the biggest is owning your data. Bridgy lets you do this faster, more effectively, and even automatically!
You can try it right now. Once you're signed up to publish, plug the URL for one of your posts into the text box on your Bridgy user page, then hit the Preview button. You'll see a preview of what your post would look like. If you like it, click Send and Bridgy will post it for you.
It's not just for posts, either! You can use Bridgy to publish replies, reposts, likes, and even tag people in photos! Here's the full list.
Magic! Most major blog engines and CMSes are supported out of the box, no setup necessary. Bridgy looks for microformats in your HTML, first the microformats2 e-content class and then the legacy entry-content class. It also understands more advanced microformats2 classes like in-reply-to, u-like-of, u-repost-of, u-photo, u-category (for tagging), and h-card and h-geo (for location). Here's an example:
<div class="h-entry"><p class="e-content"> Two naked tags walk into a bar. The bartender exclaims, "Hey, you can't come in here without microformats, this is a classy joint!" </p></div>
One key part varies from silo to silo: the text contents. Text-based posts fall into two broad buckets: short notes, eg on Mastodon, and longer articles, eg blog posts. In the IndieWeb, we differentiate based on whether the post has a title: articles generally have them, notes don't.
Mastodon is primarily designed for notes, not articles. For that reason, when you use Bridgy Publish to post an article to Mastodon, it posts just the title, ie the p-name microformats2 element, and a link. (Background discussion.) Otherwise - for notes, replies, and everything on other silos - it posts the full contents of the e-content microformats2 element, falling back to p-summary and p-name if necessary. (This is also what the Micropub interface always does, even for articles on Mastodon.)
Bridgy also tries to preserve some formatting and whitespace, notably newlines and lists, when converting your HTML to plain text. Try previewing a post to see how it will look!
Bridgy can publish:
- Bluesky posts, replies, likes, reposts, and quote posts. Posts and replies may include pictures, videos, @-mentions, hashtags, and links. Posts may also be deleted.
- Flickr photos, videos, comments, favorites, and tags onto existing photos. Photos may include location, tags, and/or people tags.
- GitHub issues, stars, comments on issues and PRs, labels onto existing issues, and emoji reactions to issues, PRs, and comments.
- Mastodon posts, replies, favorites, and reposts. Posts and replies may include pictures, videos, @-mentions, and plain text hashtags and URLs. Posts may also be deleted.
Definitely! You can automate Bridgy Publish via either webmention or Micropub.
Just send a webmention. Your server may be sending them already! Webmentions are pretty new, but more and more web servers are adding support for them. If you're not sure whether your server can send them, feel free to ask on #indiewebcamp, or you can even write a script to send them yourself. It's just a single HTTP request!
Bridgy's webmention endpoint is https://brid.gy/publish/webmention, and the target URL should be one of:
https://brid.gy/publish/blueskyhttps://brid.gy/publish/flickrhttps://brid.gy/publish/githubhttps://brid.gy/publish/mastodon
e-content or h-entry; it can appear anywhere on the page.
If your server sends webmentions, just include any of these invisible links in your post to publish automatically!
<a href="https://brid.gy/publish/bluesky"></a> <a href="https://brid.gy/publish/flickr"></a> <a href="https://brid.gy/publish/github"></a> <a href="https://brid.gy/publish/mastodon"></a>
Micropub is a standard protocol for creating, updating, and deleting posts. Usually it's used with web sites, but you can use it with Bridgy Publish too. The endpoint is https://brid.gy/micropub. Once you've enabled publish on your user page, there will be a Get token button, use that as your Micropub token.
Micropub behaves largely the same as normal Bridgy Publish, and supports the same microformats2 in the same ways. It just gets them from the Micropub request rather than from a post on your site. It supports create and delete and photo/video URLs, but not update or file upload. Both form-encoded and JSON input formats are supported.
(One difference from normal Bridgy Publish is that Micropub always posts the text from the content property, even if a name property is also included.)
Here's an example of posting a reply with a photo to Mastodon:
POST https://brid.gy/micropub Authorization: Bearer [TOKEN] d=h-entry &content=I+hereby+reply &in-reply-to=https://indieweb.social/@dandean/110182757475616244 &photo=https://example.com/picture.jpg
Bridgy Publish is primarily designed to be a POSSE service for syndicating posts from your web site onto social networks. It's not intended to be a standalone client for Mastodon or anything else. That's why Bridgy's Micropub doesn't support file upload: photos, videos, and other file attachments will generally already be accessible on your web site.
Easy! Put the reply in a new post on your web site, and include a link to the post you're replying to with class u-in-reply-to, as if you were publishing a normal IndieWeb reply. For example:
<div class="h-entry"> <p class="e-content">Highly entertaining. Please subscribe me to your newsletter.</p> <a class="u-in-reply-to" href="https://indieweb.social/@dandean/110182757475616244"></a> <a href="https://brid.gy/publish/mastodon"></a> </div>The
u-in-reply-to and brid.gy/publish/mastodon links don't need any visible text unless you want them to. Then publish your post via the Bridgy UI or a webmention like normal!
On the other hand, if your post is in reply to another IndieWeb post that is also syndicated, Bridgy will use rel-syndication links in the other post to find the appropriate silo post to reply to.
Liking and reposting are almost exactly the same as replying. The only difference is that you use u-like-of for a like or favorite or u-repost-of for a repost.
<a class="u-like-of" href="https://www.flickr.com/photos/40721178@N00/24476817906/"></a>
<a class="u-repost-of" href="https://mastodon.social/@snarfed/3194674"></a>
Add the picture to your post with either <img class="u-photo"> or <img class="u-featured"> . For example:
<img class="u-featured" src="/full_glass.jpg" /> I love scotch. Scotchy scotchy scotch.
If you're posting to Bluesky or Mastodon, and your <img> tag includes alt="...", Bridgy will pass on that alt text and it will be included with the picture in your post.
Just add the video
to your post in a <video class="u-video">
tag. For example:
<video class="u-video" src="/cat_hunting.mp4"> Kitty is on the hunt! </video>
Just add the video
to your post in a <video class="u-video">
tag. For example:
<video class="u-video" src="/cat_hunting.mp4"> Kitty is on the hunt! </video>
Flickr supports tagging people in posts, photos, and checkins. Just include a person tag link to their silo profile with <a class="u-category h-card">. For example:
<a class="u-category h-card" href="https://www.flickr.com/people/40721178@N00/"> Tag, you're it! </a>
Bluesky and Mastodon support @-mentions. Just link to a user's profile with a @ character at the beginning of the link text; no microformats2 needed. For example:
Hi <a href="https://bsky.app/profile/snarfed.org">@snarfed.org</a> what's up?
Flickr can include a location, specifically latitude and longitude,
with a post. Just include p-latitude and p-longitude
in an h-geo or p-location h-card. For example:
I'm <p class="p-location h-card"> here! <span class="p-latitude hidden">-27.116667</span> <span class="p-longitude hidden">-109.366667</span> </p>
Delete its original post by returning HTTP 410 Gone. (The response body can be anything.)
Bridgy Publish can only delete posts that it created originally, and it can't post a URL on your web site more than once, even if the original post is deleted. If you want to edit a post, delete it, change its permalink on your site, and then republish it using that new URL.
To create an issue, link to the repo’s issues page with class u-in-reply-to. For example:
<div class="h-entry"> <a class="u-in-reply-to" href="https://github.com/snarfed/bridgy/issues">Regarding Bridgy:</a> <h1 class="p-name">Please add support for Yo</h1> <p class="e-content">It's my favorite silo!</p> </div>
To create a comment, use an u-in-reply-to link to the issue or pull request you want to comment on, instead of to the repo’s issues page.
If you're a collaborator on the repo, you can attach labels to issues you create by including them as tags in your post, e.g. <p class="p-category">extra special</p>. Bridgy will ignore tags that don't match existing labels, and it will ignore all tags if you don't have permission to add labels to issues in the repo.
Post a comment where the content is 👍, 👎, 😆, 😕, ❤️, 🎉, 🚀, or 👀. For example:
<div class="h-entry"> <a class="u-in-reply-to" href="https://github.com/snarfed/bridgy/issues/333">Regarding bridgy#333:</a> <p class="e-content">😆</p> </div>
More details. The indieweb community also calls these reacji.
You may respond with a comment or reacji to a comment on a GitHub issue (but not to a comment on a pull request) by using an u-in-reply-to link to the specific comment permalink including its fragment. For example:
<div class="h-entry"> <a class="u-in-reply-to" href="https://github.com/snarfed/bridgy/issues/803#issuecomment-404736702">Regarding comment on #803:</a> <p class="e-content">👀</p> </div>
Post a tag-reply to the issue with the new label(s). For example:
Adding labels <a class="p-category">good</span> and <a class="p-category">better</span> to <a class="u-tag-of" href="https://github.com/snarfed/bridgy/issues/333">bridgy#333</a>.
Bridgy will ignore tags that don't match existing labels in the repo.
The same way you'd add a label to a GitHub issue, above. Just put the tag in a p-category and point the u-tag-of link to the Flickr photo URL.
Just post a like of the repo URL! For example:
<a class="u-like-of" href="https://github.com/snarfed/bridgy"></a>
Sure! By default, Bridgy includes a link back to your post. If you're using
the form on your user page, you can select the Include link: no option
to disable this. If you're sending a webmention, you can disable it by adding
the query parameter bridgy_omit_link=true to your webmention HTTP
request or Bridgy Publish backlink, or by adding
the u-bridgy-omit-link class to a link in your post.
If you want to include links only on posts that have been automatically ellipsized
(i.e. to fit on Mastodon), you can select the if shortened preview option. This is
equivalent to sending a webmention with the query parameter bridgy_omit_link=maybe
or including an element like <data class="p-bridgy-omit-link" value="maybe" />
in the post body.
Please note that if you omit the link and want Bridgy to report back responses to your posts, it needs additional markup to find the corresponding post on your website.
Sure! By default, Bridgy tries to preserve your post's HTML formatting and
whitespace when publishing it as plain text. You can disable this by adding the
query parameter bridgy_ignore_formatting=true to your webmention
HTTP request or Bridgy Publish backlink, or by
adding the u-bridgy-ignore-formatting class to a link in your post.
If that HTML element has its own id, then sure! Just put the id in the fragment of the URL that you publish. For example, to publish the bar post here:
<div id="a" class="h-entry">foo</div> <div id="b" class="h-entry">bar</div> <div id="c" class="h-entry">baz</div>
...just add the id to your page's URL in a fragment, e.g. http://site/post#b here.
Sure! You can give Bridgy the exact text that you want posted with
the e-bridgy-[SILO]-content class in your post. This will override
your post's actual content.
Here's an example of publishing custom text for Mastodon:
<div class="h-entry"> <p class="e-content">This is a going to be a very long blog post. Pull up a chair, it's going to take a while. Ready? Here we go...</p> <p class="e-bridgy-mastodon-content">Long form is the new short form.</p> </div>
You can hide these extra elements with display: none, or add the classes to existing elements like your title or summary, or anything else you like.
If you use this, Bridgy will still include a link to your post. You can change that with omit-link. It will also still truncate your text if it's over the silo's character limit, eg 500 for Mastodon. You can always preview your post first to see how Bridgy will handle it!
The e- prefix tells Bridgy to try to preserve your HTML formatting and whitespace as much as possible. To prevent that and just use the plain text, use the p- prefix instead, eg p-bridgy-[SILO]-content.
&...; in my post?That's an HTML entity. We parse HTML with (among other things) libxml2, which doesn't yet support HTML5 entities, only HTML4 ones. 🫤 Feel free to weigh in on that bug report and tell them you want HTML5 support!
Bridgy Publish always interprets an original post on your web site as a single thing. It would be difficult, at best, to translate a single publish request to multiple actions in a silo consistently and safely, so we don't currently try. (What should we do if one part succeeds but one part fails? What if you retry? Etc.)
Bridgy Publish largely follows the Post Type Discovery standard to map a microformats2 post on your web site to a single thing. There's one exception: PTD doesn't currently handle tag replies, but we do, so if your post has u-tag-of, it's interpreted as a tag reply. So, the Post Type Algorithm results in this overall order of precedence:
So, for example, if you try publish a post that's both a like and a repost, Bridgy translates it to a repost.
Replies with tag replies (ie u-tag-of) are an exception. They currently return an error.
Sure! Just enter the short link in the URL text box. Or if you're
using a webmention instead of the web form, pass the
short link as the webmention's source parameter.
Bridgy also obeys and prioritizes
rel-shortlink.
If your web page has a link like this:
<link rel="shortlink" href="http://my.short/link" />
...then Bridgy will include http://my.short/link as your permalink, regardless of the source link you provide.
Bridgy handles webmentions synchronously, so it knows the result when it
responds. A POST to https://brid.gy/publish/webmention
will return 201 Created on success with a JSON response containing
at least a url field that points to the silo object that it
operated on. The same URL is included in the Location HTTP header.
If a new object was created, e.g. a Mastodon post, reply, or repost, there will also be
an id field with the silo id of that object.
For example, this request for an original post:
POST source=https://example.com/posts/123 &target=https://brid.gy/publish/mastodon
will receive this response:
HTTP/1.1 201 Created
Content-Type: application/json
Location: https://indieweb.social/@me/456789
{
"url": "https://indieweb.social/@me/456789",
"type": "post",
"id": "456789"
}
Pro tip: Many silo responses that create new posts actually return the entire newly created post object. The more you know!
400 Bad Request is the most common error response. Other status
codes may be returned when an API call error is propagated back to you. For
example, GitHub sometimes 403s API requests due to access
restrictions.
Like successful responses, error response bodies are JSON. All error responses
will contain an error field with a human-readable error message.
Most will also contain a data field with the
parsed microformats2
data from your original post, which is often helpful for debugging.
For example, a webmention for this source markup:
<a class="h-card" href="https://snarfed.org/">Ryan Barrett</a>
will receive 400 Bad Request with this response:
{
"error": "Mastodon doesn't support type(s) h-card.",
"data": {
"items": [{
"type": ["h-card"],
"properties": {
"url": ["https://snarfed.org/"],
"content": [{"value": "Ryan Barrett"}],
}
}]
}
}
Sadly, Instagram's API is locked down to limited manual approval.
Webmentions for blogs
Webmentions are a core part of both the IndieWeb and Bridgy itself. The webmention protocol is growing fast, but it's still pretty new, so many large hosted blog providers don't yet support it. Bridgy lets you add webmention support to two of the larger providers, Tumblr and WordPress.com. Read on for more details, or head to the front page to sign up!
When you publish a new post on your blog, Bridgy attempts to send a webmention to each link in your post.
When Bridgy receives a webmention for a post on your blog, it runs some validation on the source page, in particular checking that it links to your blog post. Then, Bridgy reformats the source page and posts it as a comment on your post.
When other web servers want to send your blog a webmention, they use that HTML line to determine where to send it. This is the webmention endpoint discovery process. Follow the instructions on your user page to add it to your blog.
If you're already familiar with webmention, Bridgy's endpoints for hosted blogs are:
https://brid.gy/webmention/tumblrhttps://brid.gy/webmention/wordpress
Bridgy posts incoming webmentions as comments on WordPress.com, but Tumblr doesn't have traditional comments. You can use your own Tumblr blog to reply to or reblog someone else's post, but neither of those is quite right for a webmention, since the original is already posted somewhere else. Tumblr supports Disqus for commenting natively, which lets Bridgy post webmentions on Tumblr blogs in the standard comment format.
Check your comment moderation queue, especially if you're on WordPress.com. Bridgy includes a couple links in the comments it creates for webmentions, which can trigger some comment spam filters.
Yeah, that's an unfortunate side effect of the way the blog APIs handle authentication and authorization. It's the most reliable way to get comments past rate limits, spam filters, etc. and have the best chance of actually showing up.
One workaround is to create a new user with a different name, add it to your blog as a contributor, and sign your blog up for Bridgy again under that user.



 —
—